Wordpress integration
Please note this plugin is installed on WordPress, not ResourceSpace.
The WordPress plugin allows you to embed resource files from ResourceSpace within your WordPress posts and pages with the use of shortcodes. Thanks to ADRA International for funding this development by Codecide.
Installation
- Download the WordPress plugin zip file.
- Log in to WordPress and go to the Admin dashboard.
- Navigate to Plugins -> Add New Plugin from the Admin menu and click 'Upload Plugin', or manually upload the zip file to the wp-content/plugins directory of the your WordPress installation.
- Activate the 'ResourceSpace' plugin in the Plugins area.
Configuration
- From the WordPress admin menu, navigate to ResourceSpace -> ResourceSpace Options.
- Under the API Details section, enter the URL of the ResourceSpace system that will be accessed.
- NOTE: Ensure the URL ends with /api/
- Enter the username and API key of the user that will be accessing the ResourceSpace system via the API. The ResourceSpace Key can be retrieved by visiting your ResourceSpace site and navigating to: Admin -> Users -> {username} and copying the 'Private API Key'.
- Click 'Save' to apply the changes.
- Under the Role Access section, enable the user roles that will be able to access the remote resources.
- Under the Media Library Fields Map section, use the drop-down selections (right column) to map the Media library fields. This will be used to fill the standard WordPress Media Library fields when importing a resource from the ResourceSpace repository.
- Under the Search Form Setup section, add to the Important Fields search fields (left column) by dragging from the list of available custom fields on your ResourceSpace instance (right column).
- Save your changes.
Adding resources to posts and pages - Classic Editor
If you are using the WordPress Classic Editor when editing a WordPress post or page a "ResourceSpace" button is available above the text editor:
![]()
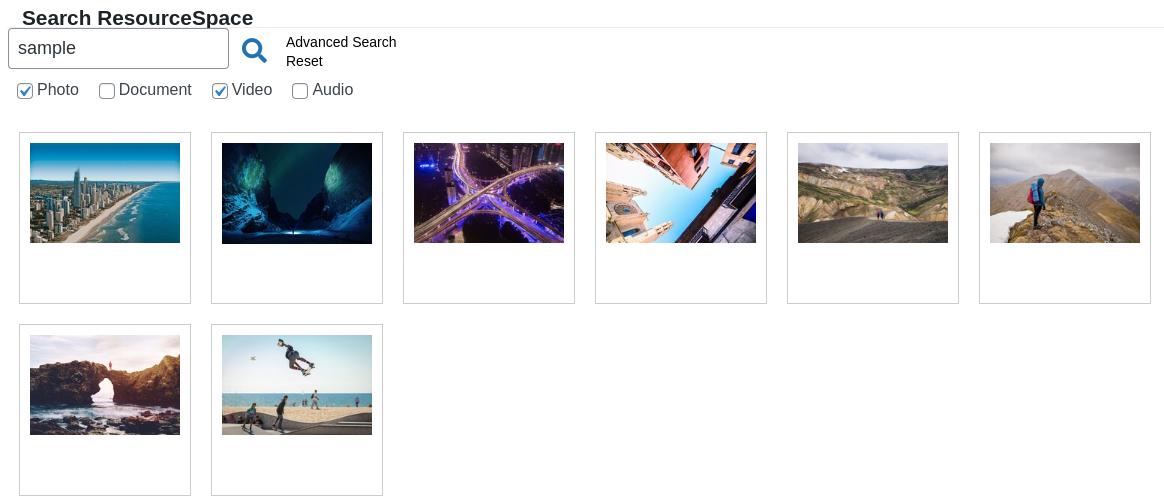
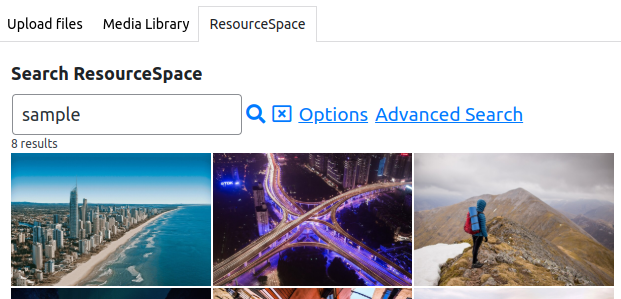
Clicking this button opens the "Search ResourceSpace" window which presents you with a search bar, resource type checkboxes and a link to an Advanced Search area. Enter a search term and click the search button to display the results of your Search

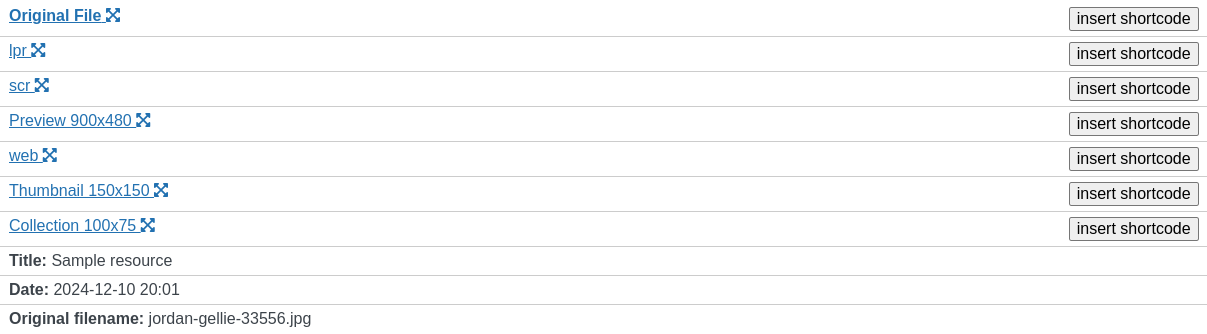
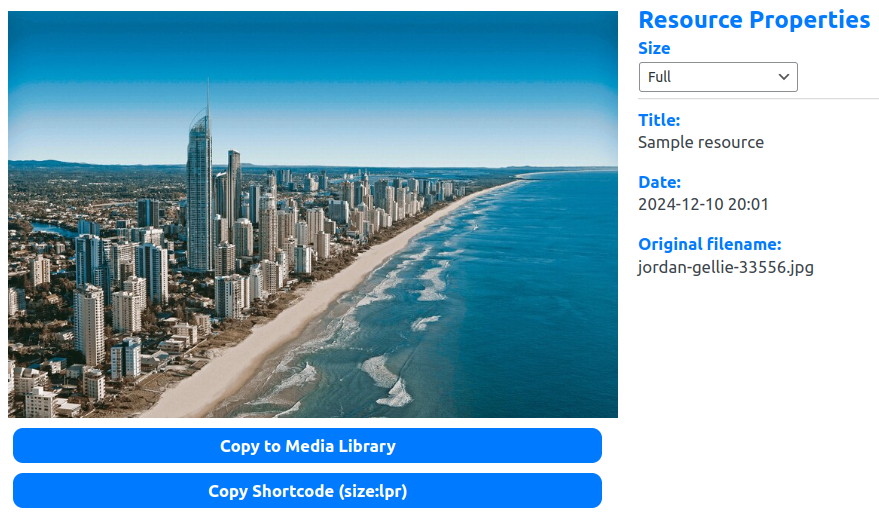
Click on a search result to see more details about the resource such as the Title, Date and Original filename. 'insert shortcode' buttons are available to quickly insert the image into your page/post. Shortcode buttons are available for every preview size in ResourceSpace including custom sizes.

After clicking 'insert shortcode' the block will be added to your page/post and will appear as follows:

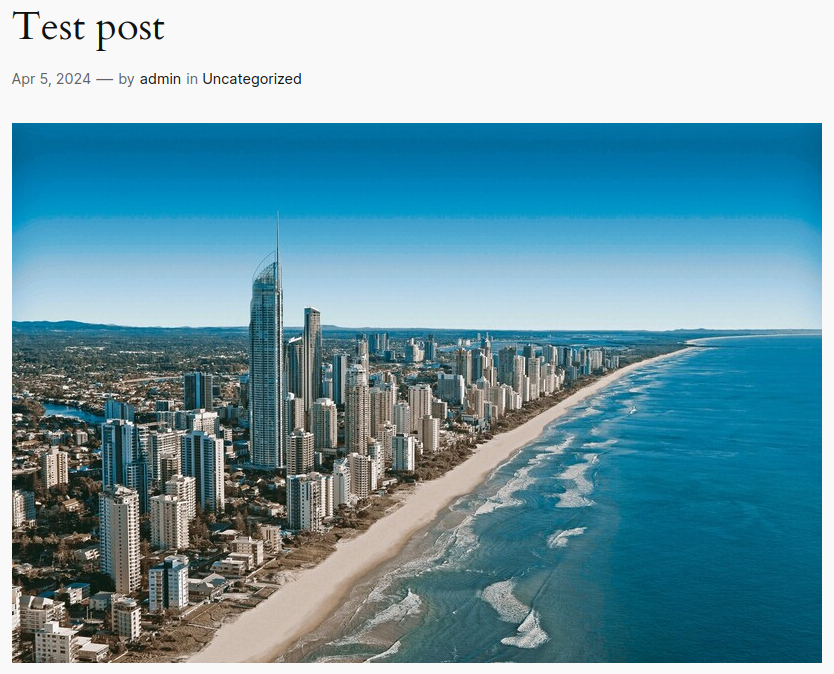
If you save the page/post and select "Preview Changes" from the menu on the right you will see your ResourceSpace image within your page/post:

Adding resources to the Media library
If you are using the WordPress Classic Editor when editing a WordPress post or page an "Add Media" button is available above the text editor:
![]()
Alternatively if you are using the modern Block Editor when adding an Image, Gallery or other media based block you will see the "Media Library" button:

Clicking this will open the Media page where a ResourceSpace tab will be present, this tab will allow you to search your ResourceSpace system for resources:

Selecting a resource will show more details, you can then select "Copy to Media Library" to copy the file to your WordPress media library, or you can copy a shortcode for the resource, to be pasted into a page/post later.

Advanced search
The Advanced search area allows you to perform more granular searches by entering or choosing specific values from ResourceSpace metadata fields.
The "Main Fields" tab displays the "Important Fields" chosen in the plugin options page, while the "All fields" tab displays all other fields. The "Collection" dropdown lists all the collections available to the ResourceSpace user chosen on the options page.
Shortcodes
ResourceSpace shortcodes are in the following format:
[resourcespace id=XXX size_id=YYY]
Where XXX would be the numeric resource ID (e.g. 123) and YYY is the three character ID of the ResourceSpace preview size e.g. "pre". If you wish to use the original file simply omit the size_id:
[resourcespace id=XXX]
The shortcodes support CSS properties as arguments, if and when those need to be updated manually.